开始我的第一个前端独立项目的构建。使用webPack、npm进行项目模块化构建
项目架构
构筑流程
环境准备和启动测试
安装相关软件准备构建:
VSCode
npm(node)
查看版本
npm -v
node -v
安装相关依赖(使用淘宝镜像):
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装vue-cli脚手架:
npm install -g vue-cli
查看版本:
vue --version
进入目录后新建vue工程:
vue init webpack projectname
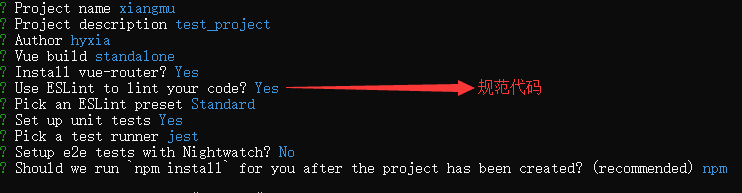
配置相关内容:

进入项目目录并执行
npm run dev
即可在本地看到测试项目(默认端口8080)项目
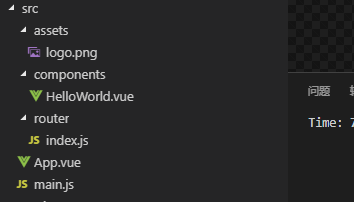
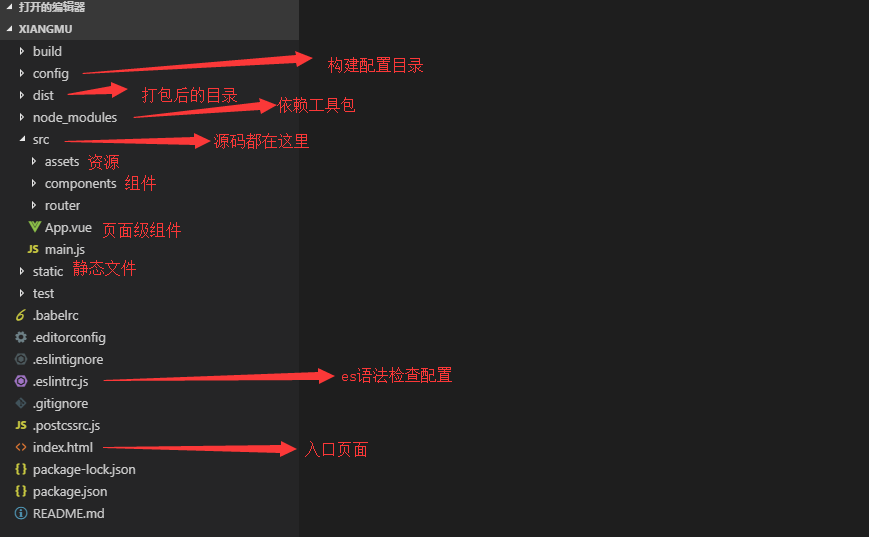
项目结构和目录

src中的文件结构不同项目可能有所不同
修改项目为多页面架构
项目规模较大时,修改为多页面架构(page)可以使项目拥有更好的可读性:
修改前: